Xdの「コンポーネント」とは?
デザインを作成・管理する便利な機能をご紹介!
コンポーネントとは?
「コンポーネント」という言葉の意味として”部品”や”成分”という意味合いがあります。
xdで作るweb・アプリデザインの場合、
1ファイル内に複数画面作成することも多いため、くり返し利用するデザインパーツは多いはずです。
Xdでは、それらをコンポーネントという”部品”としてファイルデータに登録しておくことができます。
- コンポーネントの利点
コンポーネントはアセットの一種になります。
そのため、アセットについての記事に記載の通り、
使いまわす場合にアセットパネルからドラック&ドロップで引き出すことができます。
また、全コンポーネントに変更があった場合にも、登録情報を変更すれば一括反映することが可能です。
登録情報の変更には、コンポーネントのマスターとインスタンスの関係を理解する必要があるため、事項でご説明します。
コンポーネントのマスターとインスタンス
コンポーネント登録をした一番初めのコンポーネントを「マスターコンポーネント」といい、
それに対してマスターコンポーネントをコピーしたものを「インスタンス」といいます。
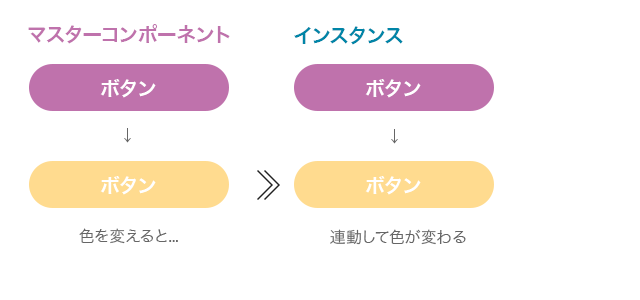
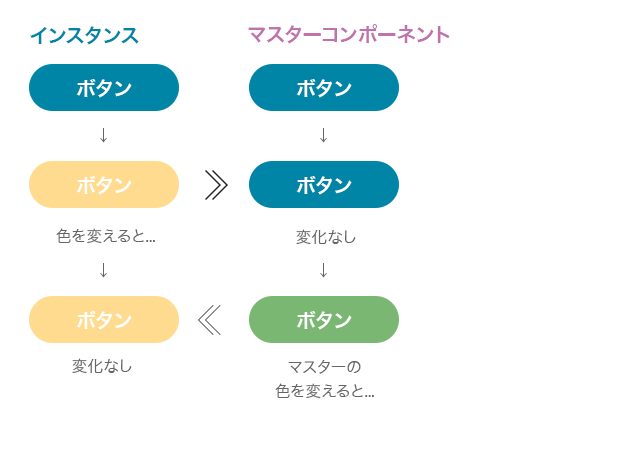
これらは親子関係になり、マスターコンポーネントの色・形を変更するとインスタンスにも自動的に連動反映されます。
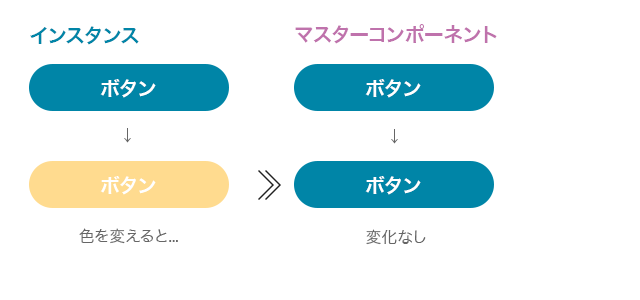
逆にインスタンスの色・形を変更した場合には、マスターコンポーネントへの影響はありません。


また、インスタンスの色・形を変更した場合には、変更した要素はそのインスタンス固有の要素(オーバーライド)となり、
マスターコンポーネントの影響を受けなくなります。
この要素はコンポーネントの一元管理ができなくなるので注意してください。

マスターコンポーネントは一度登録したら、画面上から削除したとしても
xdへ登録された情報としてアセットパネルに残ります。
マスターコンポーネントを編集したい場合には、
コンポーネントを右クリック→「マスターコンポーネントを編集」を選択すると、
画面上にマスターコンポーネントが存在する場合にはその場所へ移動し、
存在しない場合には画面上にマスターコンポーネントを作成します。
コンポーネントを選択したときに、
左上に緑塗りのひし形が表示されていれば、それはマスターコンポーネントです。

結論
コンポーネントとは、デザイン上繰り返し使用するデザイン”部品”のことで、アセットの一種です。
コンポーネントを登録すると、アセットパネルからの引き出しや一元管理することで変更の一括反映も可能になります。
コンポーネントにはマスターコンポーネントとインスタンスという親子関係があり、
マスターコンポーネントの変更はインスタンスに連動します。
インスタンスの色・形を変更すると、変更した要素はそのインスタンス固有の要素となり、
マスターコンポーネントと連動しなくなります。